はじめに
筆者はWordPress初心者なのですが、reCAPTCHAアイコンがスマホで見たときに非常に邪魔だったので非表示にした方法を残します。
お問い合わせにタグを設定
Google推奨の方法を紹介します。
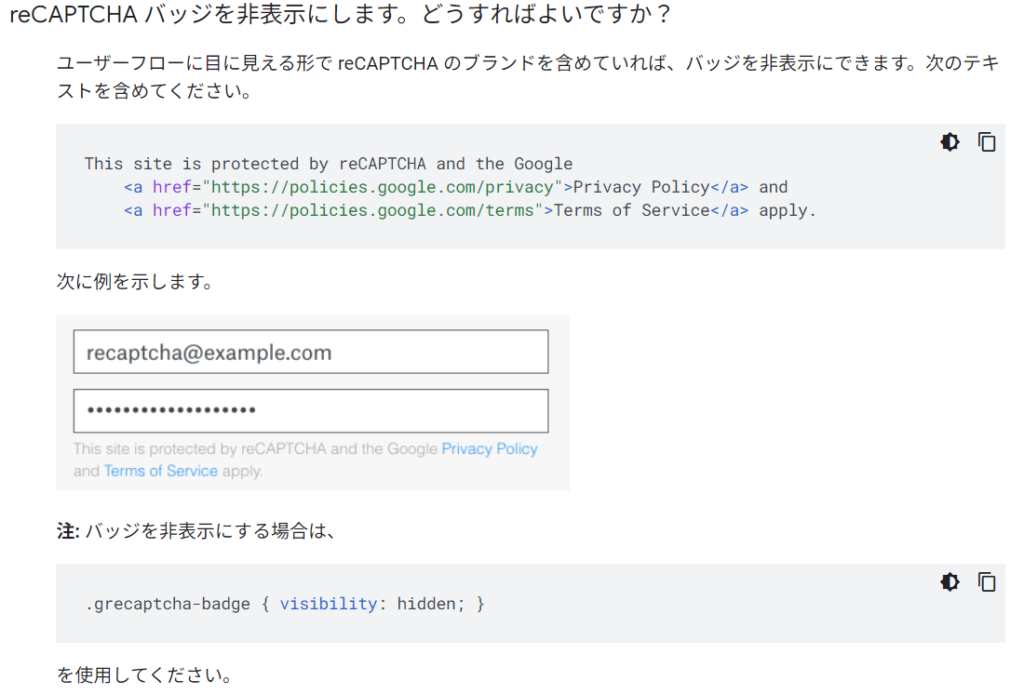
そもそもよくある質問のようです。
参考:https://github.com/obipawan/react-native-hyperlink/tree/bafc4115026961e270a614e4207dc3ea8ea15f57

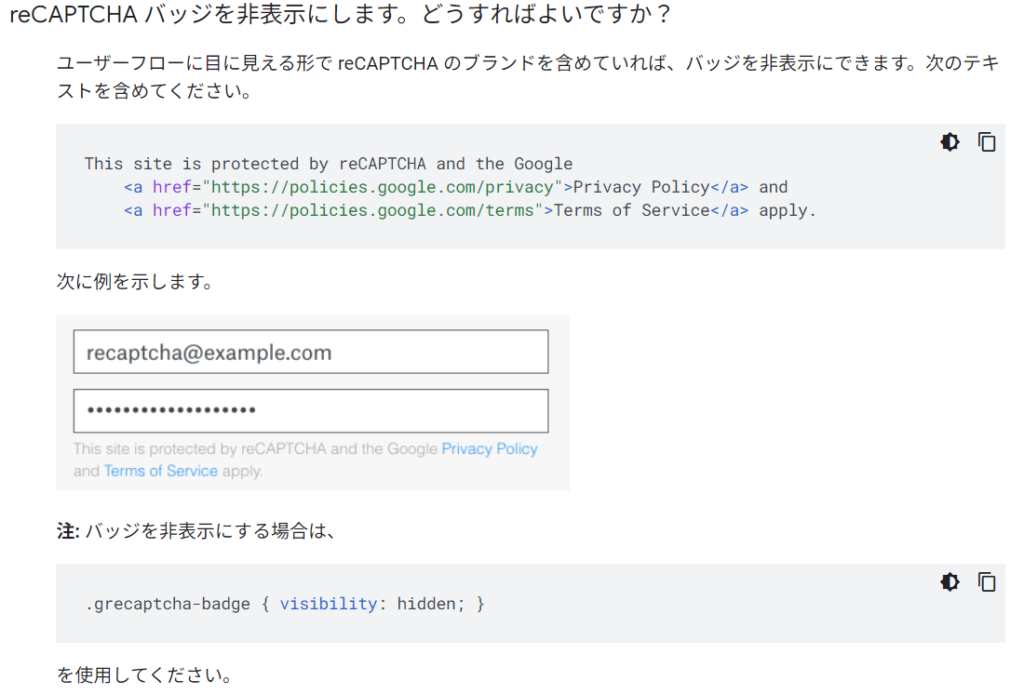
ここに記載してある以下をコピーします。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
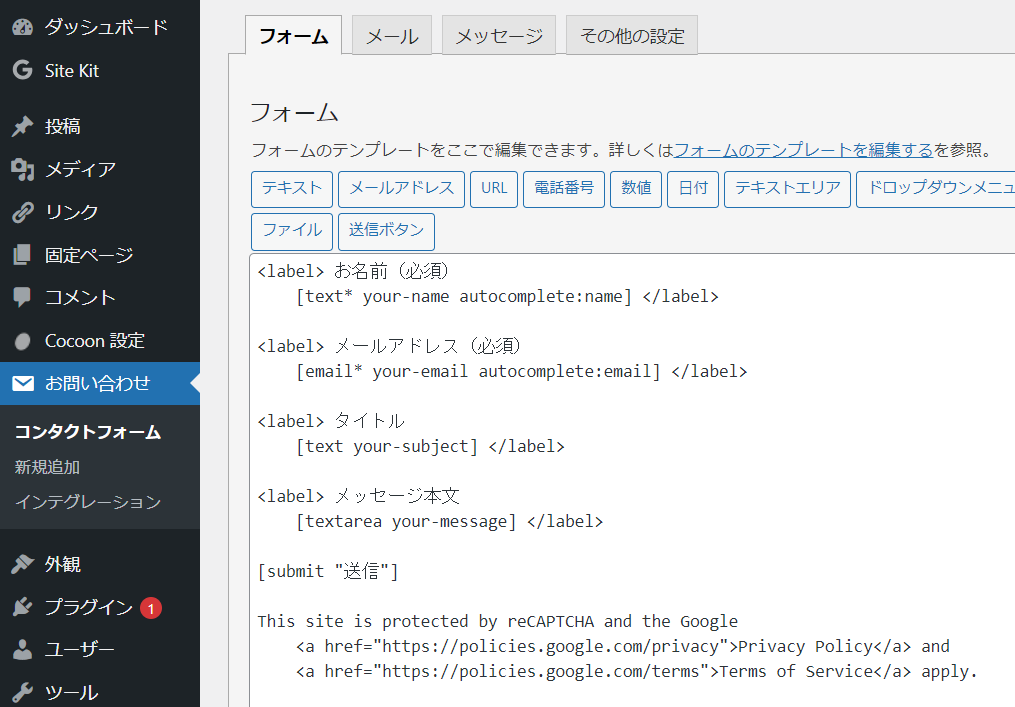
<a href="https://policies.google.com/terms">Terms of Service</a> apply.お問い合わせ > コンタクトフォームの一番下に追記します。

ロゴを非表示にするCSSをあてる
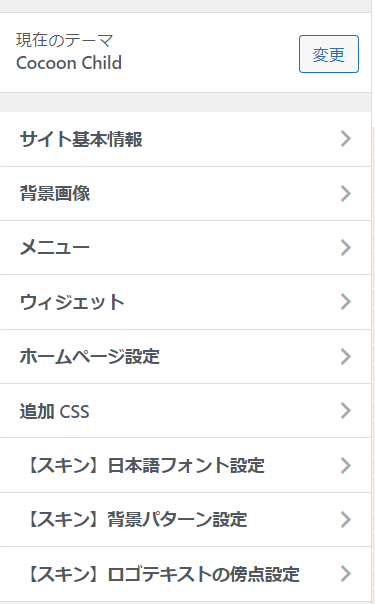
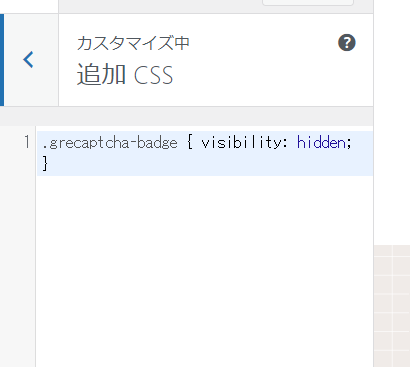
外観 > カスタマイズ > 追加CSSを開きます。


先ほどのよくある質問画面の「バッジを非表示にする場合は、」の方をコピーて貼り付けます。

.grecaptcha-badge { visibility: hidden; }


コメント