はじめに
ReactNativeアプリの運用の中で「文章中のURLをSNSであるような感じのプレビューを表示させて、外部サイトを開かせたい」というご要望を対応したので記録を残します。
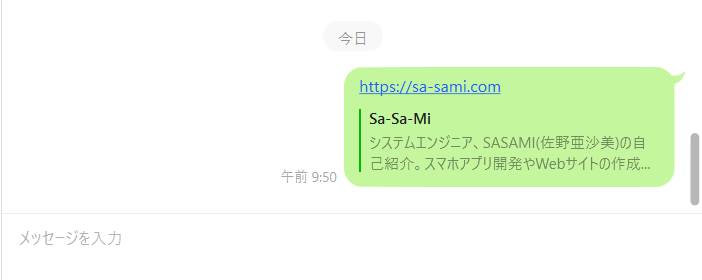
こんな感じのやつ

react-native-url-preview
独自実装することも考えましたが、(いつものごとく)ごちゃごちゃ書きたくなかったのでReactNativeのライブラリでよさそうなものがないかを探してみたら、ありました!実装したいものが出来そうな感じがしたので早速使いました。
参考:インストール時のコマンドを参考にした資料/パラメータを参考にした資料
インストール
yarn add link-preview-js react-native-preview-link deprecated-react-native-prop-types※筆者の環境はyarnを使用しているため基本的にはyarnでインストールします。
実装
実装もとっても簡単にできました。
- react-native-url-previewを
import - URLが含まれる文字列をパラメータのtextに渡す。
基本はこの2つの手順で実装できます。
<RNUrlPreview
text={message}
/>筆者の場合は少しプレビューのスタイルを調整したかったのでそれぞれスタイルを設定しました。
titleStyle:プレビュータイトルのスタイル descriptionStyle:プレビューの説明文のスタイル containerStyle:プレビュー全体のスタイル
import React, { useRef, useState } from 'react';
import {View, Text } from 'react-native';
import {ScaledSheet} from 'react-native-size-matters';
import RNUrlPreview from 'react-native-url-preview';
import Hyperlink from 'react-native-hyperlink';
const UrlPreview= () => {
return (
<View style={styles.container}>
<View style={styles.messageContainer}>
<Hyperlink linkDefault linkStyle={styles.hyperlinkStyle}>
<Text>{'URLが含まれるテキスト'}</Text>
</Hyperlink>
</View>
<RNUrlPreview
text={'URLが含まれるテキスト'}
titleStyle={styles.urlPreviewTxt}
descriptionStyle={{ color: Colors.WHITE }}
containerStyle={styles.messageContainer}
/>
</View>
);
};
export default UrlPreview;
const styles = ScaledSheet.create({
messageContainer: {
backgroundColor: '#495057',
padding: 10,
width: '80%',
alignSelf: 'flex-start',
borderRadius: 10,
marginLeft: 10,
marginVertical: 10
},
hyperlinkStyle :{
color: Colors.WHITE,
textDecorationLine: 'underline'
},
urlPreviewTxt: {
fontSize: '14@ms0.3',
fontWeight: 'bold',
color: Colors.WHITE
}
});
Hyperlinkは【ReactNative】aタグのようなリンクの実装(react-native-hyperlink)で紹介させていただいています。


コメント